In den vergangenen Tagen habe ich mich immer mal wieder mit der Frage befasst, warum viele Blogs so aussehen, wie sie aussehen und ob das stets der richtige Weg ist. Angestoßen wurde diese Recherche nicht zuletzt deshalb, weil ich für diese Seite ein kleines Facelifting durchgeführt habe…
Bei meiner Recherche stieß ich immer wieder auf die Frage „Warum sehen fast alle Blogs gleich – oder zumindest strukturell sehr ähnlich aus?“. Im Prinzip kann es dafür nur zwei Gründe geben, die auf den ersten Blick einleuchtend sind. Zum einen weil die Usability richtig gut ist, da User an die Funktionen und deren Platzierungen gewöhnt sind und schnell, gut und sicher mit einer neuen Seite, die dem bekannten Muster folgt, umgehen können. Das wäre ideal und ein Argument dafür, dass Blogs eine Form gefunden haben, die man nur dezent und eher evolutionär verändern sollte. Zweite Variante: Weil die Blogging Tools es so vorgeben.
Zunächst aber eine kurze Bestandsaufnahme. Wenn man sich die wichtigsten Weblog Software Typen ansieht, sowohl bei den gehosteten Blogs, also zum Beispiel Blogger, TypePad, 20six, blogg.de, blogigo, myBlog.de, twoday.net sowie Antville oder die Skripte für den eigenen Webspace wie Movable Type, WordPress, Greymatter etc., so fällt doch bei den meisten Templates auf, dass der Aufbau einem nahezu identischen Raster folgt, das zwar verschiedene Variationen bietet, aber im Wesentlichen auf einer immer wieder identischen Struktur beruht:

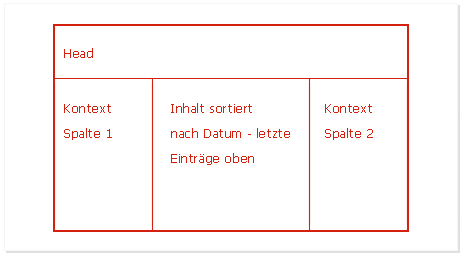
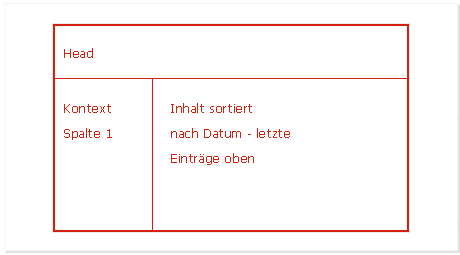
Sehr häufig findet man einen dreispaltigen Aufbau, bei dem der zentral angeordnete Content links und rechts von Marginalspalten gesäumt wird, die Zusatzinformationen bereitstellen, wie zum Beispiel eine Übersicht über die letzten Beiträge, die Publikationen der Vormonate, Links zu anderen Blogs und Webseiten – oft ergänzt durch Bücher oder CD Listen (meist mit direkter Affiliate Verlinkung zu amazon oder i-Tunes). In einer der beiden Spalten sind darüber hinaus oft Google Ad-Sense Anzeigen angeordnet. Zahlreich Blogs sysndizieren in den Kontextspalten aktuelle Meldungen von Nachrichtenmagazinen oder themenverwandten Blogs. Der eigentliche Inhalt, also die aktuellen Publikationen, sind in der Content Spalte beheimatet, streng chronologisch sortiert, der neueste Eintrag ganz oben.

Diese etwas schlichtere Variante wird ebenfalls häufig genutzt und unterscheidet sich durch ihre Zweispaltigkeit im wesentlichen durch einen größeren Contentbereich und weniger kontextsensitive Informationen, Verweise und Verlinkungen in der rechten oder linken Marginalspalte.
Etwa 80% der Blogs sind mit einer festen Breite angelegt, der kleinere Rest verwendet Fluid Layouts, die sich in ihrer Größe automatisch dem Browserfenster anpassen.
Blogger.com bietet seinen Kunden derzeit rund 30 verschiedene Templates, die alle dem zweispaltigen Aufbau folgen, bei TypePad ist der Weg etwas anders. Zunächst entscheidet sich der Kunden zwischen 1,2 oder 3 Spalten und im nächsten Schritt können die Farben des Templates verändert werden. Movable Type bietet dem Anwender nach der Installation lediglich ein schlichtes zweispaltiges Layout (alternative Stylesheets kann man im Bedarfsfalle hier herunterladen). Ein ganz großer Teil der verwendeten Blog Templates basiert übrigens auf validem CSS. So ist es kein Wunder, dass gerade in der Blogsphere die Verwendung des Firefox eine stetig wachsende Anzahl von Fürsprechern findet.
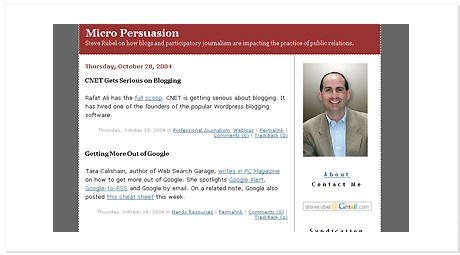
Wie sehen Blogs aus? Beispiel:
Typische Blogs sehen also im Allgemeinen etwa so aus:
43folders
Amybelle
Notizen aus der Provinz
Jimmiz Blogg
PrBlogger
Dies sind einige besonders hübsche Seite, die im Großen und Ganzen aber auch dem Standardaufbau folgen:
A wholelottanothing
Bluism
Designbyfire
Simplebits
Cameron Moll
Das Netzbuch
Pixelgraphix
Praegnanz.de
Dann gibt es die reduzierten Designs, die im Wesentlichen auf die lineare Präsentation setzen und nur wenige zusätzliche Links bereitstellen – schön und wirklich intuitiv.
Daringfireball
Segert.net
Infochord
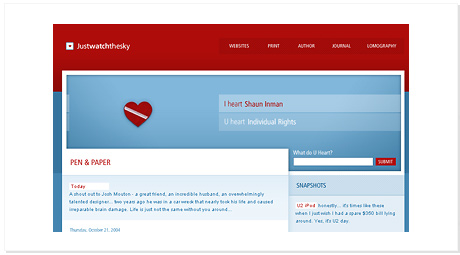
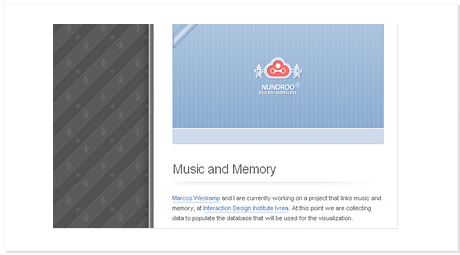
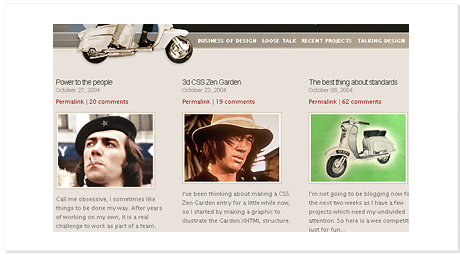
Was aber, wenn die Beiträge in den Blogs leichter zugänglich gemacht werden – oder die Strukturen einfach anders sind, anders aussehen oder funktionieren, wie diese zum Beispiel:

Beide Seiten sind eher aufgebaut wie Magazine, die Beiträge werden visueller angeboten und eine optische Gewichtung der Themen findet statt. Zwar finden sich die blogtypischen Merkmale allenthalben, sie treten jedoch deutlich zurück.
Spätestens bei diesen Seiten erkennt man, dass die Grenzen zwischen Blog und „konventioneller“ Seite fließend sind.
Alle Designs die sich weiter vom Standard der Tools entfernen, sind durch kundige Hand verändert worden – oder von Grund auf neu gestaltet und umgesetzt.
Um nun auf die Ausgangsfrage zurückzukommen, kann man im Wesentlichen beide mögliche Antworten auf die Frage „Warum sehen Blogs aus, wie sie aussehen“, bestätigen. Allerdings nicht zu gleichen Teilen. Blogs sehen so aus, weil die Standardsoftware die zum Erzeugen verwendet wird in ihren Grundversionen wenig Alternativen bietet, oder zumindest keine Alternativen, die sich dem Laien schnell erschließen. Um von der Norm abzuweichen, muss man sich nicht nur in die Struktur des Programms einarbeiten, im Prinzip sind es kleine Content Management Systeme, sondern auch solide Grundkenntnisse in HTML und Gestaltungsfragen besitzen. Da das sicher nicht die Interessenschwerpunkte eines jeden Bloggers sind, fällt diese Möglichkeit für viele also aus
Durch diese Tatsache und die weite Verbreitung von Blogs und die hohe Frquenz an Zugriffen auf diese Blogs, hat sich ein Defacto Standard gebildet.
Ein deutlicher Pluspunkt von Standards ist nicht von der Hand zu weisen. Die User sind bereits auf diese Form der Aufbereitung von Inhalten eingestellt. Der Leser hat zwar mitunter eine steile Lernkurve zu überwinden gehabt, wenn er sich aber erst einmal darauf eingestellt hat, kommt er mit den Blogs die dem gleichen Muster folgen schnell zu Recht (vgl. Webseiten Benutzer erwarten von fast 77% der Elemente einer Webseite eine bestimmte Funktion). An die teilweise mit Informationen überfrachteten Layouts hat er sich gewöhnt und kann die für ihn relevanten Informationen (meistens) schnell herausfiltern. Es gibt allerdings noch zahlreiche weitere Fallstricke, die der wenig blogerfahrene User überbrücken muss. Zum Beispiel die unkommentierte Verbindung und Verlinkung unterschiedlichster Technologien auf einer Seite – zum Beispiel Links zu Flickr, del.icio.us, Furl, Technorati und anderen.
Für diese Blog habe ich mich zunächst auf folgende Anpassung konzentiert:
Bessere Gewichtung von „größeren“ Themen.
In meinem täglichen Arbeitsalltag finde ich nicht immer die Zeite, mir wichtige Themen in Ihre epischen Breite zu behandeln. Somit erscheinen häufig kürzere Beiträge, in denen ich auf bestimmte Dinge hinweise, Infos zusammenfasse oder ähnliches. Manche Beiträge, wie zum Beispiel die Erläuterung des Google Pageranks oder auch die Schilderung von RSS Feeds haben mehr Zeit gebunden und werden (nach der Auswertung meiner Statistiken) auch häufiger gelesen und verlinkt. Es ist also für mich wenig optimal, dass ein größerer Beitrag, der auf der Übersichtsseite nur kurz angerissen wird, nach und nach zwischen „kleineren“ Meldungen verschwindet. Deswegen ist es für mich besser, eine Topthema zu haben, das deutlich prononcierter an exponierter Stelle steht, bis es durch ein anderes ersetzt wird, oder einfach in die normale Liste übernommen wird.
Einfache Sammlung von Surftipps
Weiterhin ist es mir oft zu umständlich für einen Link, den ich beim Surfen gefunden habe, mit einem eigenen Beitrag zu veröffentlichen. Von nun an sammle ich meine Links via del.icio.us. Hier im Blog habe ich in rechten Marginalspalte einen extra Container angelegt, der alle 60 Minuten mit einem RSS Feed meine kommentierten, also für diese Seite bestimmten, del.icio.us Einträge abruft und anzeigt.
Für mich habe ich die Erkenntnis gewonnen, dass ein Blog also idealer weise in seiner Struktur den Bedürfnissen oder dem Publizierungsverhalten seines Betreibers folgen sollte, in der optischen und funktionalen Struktur aber durchaus an den gebräuchlichen Paradigmen festhalten sollte.
Natürlich bin ich gespannt und neugierig auf andere Erfahrungen oder Erkenntnisse und freue mich, wenn diese hier gemeinsam vermehrt werden können.