Gestern habe ich auf den Münchener Medientagen neben Gerrit van Aaken, Prof. Wolfgang Henseler und Prof. Hansjörg Zimmermann an einem Panel rund um das Thema Form follows Function teilgenommen.
Mein Beitrag in dieser Runde befasste sich mit dem Paradigmenwechsel im Design durch das partizipative Web. Dabei habe ich folgende drei Grundannahmen und -fragestellungen vorgestellt – ohne sie im Detail zu beantworten. Es ging mir mehr darum, aufzuzeigen, wie sich Aufgaben und Rahmenbedingungen verändert haben – und stetig weiter verändern. Dies mein Aufhänger für die sich anschließende Diskussion…
Benutzer erwarten von Webseiten immer mehr Möglichkeiten zur Partizipation
Doc Searls, einer der Autoren des Cluetrain Manifests, hat die derzeit deutlich zu beobachtenden Verschiebungen im Web dieser Tage sehr schön zusammengefasst.
The Web isn’t just real estate. It’s a habitat, an environment, an ever-increasingly-connected place. It is alive. (..) The Live Web isn’t just built. It grows, adapts and changes.
Wir stehen vor einer drastischen Verschiebung der Wahrnehmung im Netz. Waren früher statische Seiten – Searls vergleicht diese mit Gebäuden – die gängige Metapher, so erwarten Nutzer zunehmend eine dynamische, sich ihren Vorstellungen, Interessen und Bedürfnissen anpassende und stetig verändernde Umgebung. Das Live Web.
Nutzer wollen sehen, dass eine Präsenz im Web lebt, dass sie aktuell ist – und das sie reagiert und Kommunikation in beide Richtungen ermöglicht. Das Modell statischer Webseiten, quasi Prospekte, die einmal ins Netz gestellt werden und bis zum nächsten Produktrelease oder gar Relaunch unangetastet bleiben hat womöglich für eine große Zahl von Branchen und Diensten ausgedient. Kommunikation sollte nicht mehr nur in eine Richtung stattffinden, sondern mindestens in zwei – bei Social Media Applikationen steht der Austausch zwischen den Nutzern im Vordergrund, wird zu einer Kernfunktion der Applikation.
Die hohe Bedeutung die Nutzern User Generated Content im allgemeinen beimessen sieht man exemplarisch ganz deutlich an den Nutzerbewertungen und -besprechungen bei Amazon.
Man erkennt man in Tests und Studien häufig ein schnelles und sehr zielorientieres Scrollen in den Bereich, in dem sich die Produktbesprechungen der Nutzer verbergen. Das Feedback anderer Käufer ist wesentlich wichtiger für eine Kaufentscheidung als die offiziellen Angaben zum Produkt. Exemplarisch sehr interessant zu sehen an dem Beispiel von Spore. In diesem konkreten Fall fand auf den Amazon Seiten ein regelrechter Protest der Nutzer statt, die sich massiv über die DRM Verschlüsselung des Produktes beschwert haben. Man sieht es ganz eindrucksvoll: Zweieinhalbtausend Nutzerkommentare, einige davon wiederum fast 8.000 hilfreichen Bewertungen.
Vergleichbares Vorgehen kann man für Hotel– und Restaurantbewertungen, Bookmarks, Artikel, Themen und für viele andere Bereiche feststellen.
In zahlreichen Nutzungskontexten vertrauen Nutzer ihre Fragen nicht mehr nur Suchmaschinen an, sondern Fragen eine Community von Experten. Sei es bei bspw. bei Yahoo! Answers, Wer-Weiss-was.de – oder eben auch bei Lycos iQ. Seit Launch wurden auf dieser Plattform mittlerweile alleine in Deutschland deutlich über eine Million Fragen gestellt. (Disclaimer: An der Konzeption von Lycos iQ habe ich mitgewirkt). Im Schnitt sind pro Frage 3.5 Antworten zu verzeichnen. Dabei steht nicht nur Wissen im Vordergrund, sondern auch Fragen zu Meinungen aus der Community oder Tipps und Tricks im Bereich Lebenshilfe.
Es gilt also bei jedem neuen Projekt die Frage zu stellen, wie neue Konzepte diesem Bedürfnis der Nutzer Rechnung tragen können? Wo und wie kann man im jeweiligen Kontext sinnvoll Inhalte von Nutzern integrieren, aggregieren oder ihnen Anlässe zur Kommunikation bieten um Webseiten lebendiger und vielfältiger zu machen. Um Wege aus der starren Architektur hin zu lebendigen und einladenden Lebensräumen zu finden.
Das Bedürfnis ist eindeutig da. Die Tools und Lösungen sind es auch. Die Aufgabe für uns Kreative ist es, aus dem großen Köcher der Möglichkeiten die entsprechend richtigen Werkzeuge und Methoden zu erkennen und sinnvoll zu implementieren.
Das Web der Daten
Ein für uns mindestens so wichtiger Wechsel vollzieht sich durch die Öffnung von Webseiten und -produkten durch APIs, RSS Feeds, Aggregation und generell durch den Fluss von schier endlosen Datenmengen quer durch das Web. Wo sind die Grenzen eines Produktes, wie groß ist der Einfluss den wir auf die Gestaltung haben?
Emittiert unser Produkt weitere Datenmengen ins Netz? Können wir sinnvoll bereits bestehende Informationen nutzen, verwerten, anreichern? Müssen wir Informationen erneut abfragen die ohnehin verfügbar sind?
Was, wenn das Produkt gar kein eigenes Frontend mehr hat und lediglich Funktionen oder Daten zur Verfügung stellt?
Twitter ist ein interessantes Beispiel.
Auf der einen Seite bietet es spätestens seit dem Relaunch ein sehr übersichtliches Frontend – andererseits hat Twitter fast 90% des Traffics auf der API, und nur rund 10% auf der eigenen Webseite. Das schließt die verfügbare Mobile Version bereits mit ein.
Twitter findet im Web aber auch sehr stark ausserhalb der eigenen Seite statt: Bei Facebook werden die eigenen Tweets und die der Freunde aggregiert, bei Friendfeed ohnehin – immerhin basiert es primär auf der Aggregation von Daten. Natürlich kann man die Tweets in Echtezeit ins eigene Blog einbinden.
Daneben gibt es zahlreiche Tools für den Desktop, beispielsweise zu nennen Twhirl, Tweetdeck oder auch Twitterific. Letzteres gibt es wie zahlreiche weitere Tools auch als Applikation für das iPhone. All diese nicht von Twitter selbst entwickelten und realisierten Tools zeichnen für den Löwenanteil des Traffics verantwortlich.
Ein noch extremeres Beispiel ist Fireeagle, ein neuer Geolocation Dienst von Yahoo!. Auf der eigentlichen Website gibt es nur eine Erläuterung zur Funktionsweise, Informationen für Entwickler und eine Sammlung von Produkten, die auf Fireagle aufsetzen – aber faktisch kein eigenes Frontend mehr zu dem Produkt. Die API und die Daten sind der Service.
Diese Entkoppelung von Frontend und Produkt (bzw. Daten) kann zu einem sehr kompetativen Darwinismus führen und die Frage ablösen welcher Service oder Anbieter den Kampf um die Nutzer gewinnt, sondern auf einer noch viel granulareren Ebene: welches Frontend das bessere ist.
Aus Nutzersicht ist diese Entwicklung natürlich ideal. Ganz nach eigenen Präferenzen können sie entscheiden, wie sie den Zugriff auf ein Produkt nutzen wollen, welche Applikationen ihnen am meisten zusagt – und das ganz flexibel in Abhängigkeit von der jeweiligen Situation.
Für uns Kreative ist dies aber ebenso spannend, durch ein Crowdsourcing der Frontends zeigen sich Ideen und Möglichkeiten die deutlich über das Hinausgehen, was man mit einem eigenen Entwicklungsteam stemmen könnte.
Social Technographics Profile vs. Demographie
Es deutet sich an, dass es auch bei der Ermittlung der Zielgruppe und deren Definition in diesem Kontext deutlich Veränderungen geben wird. Die Wikipedia hat dazu folgendes zusammengetragen:
Eine Zielgruppe im Bereich Marketing ist eine bestimmte Menge von Marktteilnehmern, an welche sich Werbung oder ein anderes Mittel der Kommunikationspolitik eines Unternehmens richtet. Die Definition einer Zielgruppe erfolgt eher traditionell und vergleichsweise einfach über soziodemografische Merkmale.
Sobald wir uns damit befassen, keine Prospekte mehr ins Netz zu stellen, sondern lebendige Webseiten oder echte Social-Media Produkte zu kreieren, wird der Betrachtungswinkel zwangsläufig anders. Es ist dann ebenso wichtig zu wissen, welchen Grad der Partizipation man von den potentiellen Nutzern erwarten kann. Ein interessantes Werkzeug um darüber Aussagen zu treffen ist das von Forrester entwickelte Social Technographics Profile. Ergänzend zu demographischen und psychografischen Profilen sagt dies etwas über den Umgang mit Technologie aus. Es wird zwischen folgenden Gruppen unterschieden:
Inaktive Nutzer die keinerlei messbare Aktivitäten im Web zeigen.
Spectators Lesen Blogs, betrachten Videos und hören Podcasts oder lesen Reviews
Joiners Unterhalten Profile auf SocialNetworks und besuchen diese Plattformen regelmässig
Collectors abonnieren RSS Feeds, Speichern Webseiten, vergeben Tags
Critics Hinterlassen Reviews, Kommentare und Bewertungen
Creators Schreiben bspw. ein eigenes Blog, Erstellen Videos oder Laden Fotos hoch
Um eine Aussage darüber treffen zu können, welche Art von Produkt oder Webseite man für die adressierte Zielgruppe erstellen möchte, sollte man vorher eine Antwort auf die Verteilung auf die verschiedenen Aktivitätslevel haben um nicht am zu erwartenden Verhalten der Nutzerschaft vorbei zu planen und zu entwickeln.
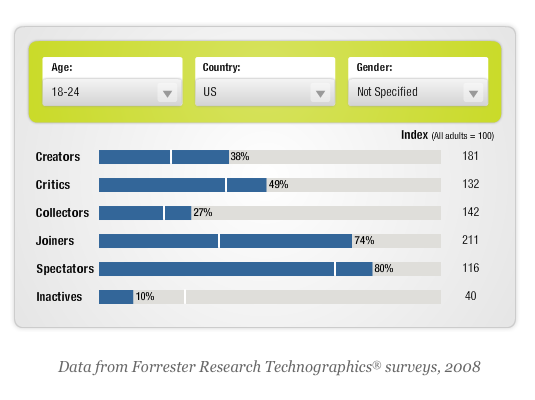
Stellt man sich vor, man entwickelt beispielsweise ein Socialnetwork oder eine Bloggingplattform für 18-24 jährige US-amerikanische Nutzer, sieht die potentielle Basis nicht so schlecht aus: 38% Creators, viele Joiners – das könnte funktionieren:

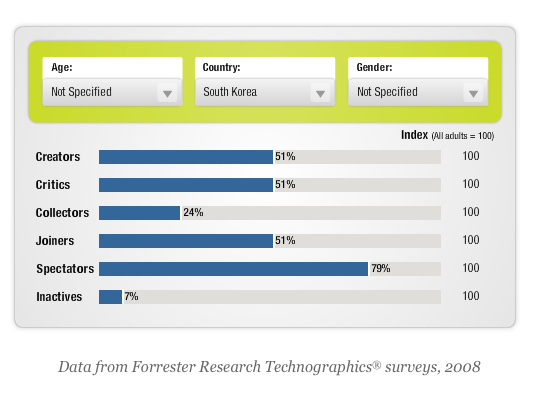
Spricht man Koreaner an, sieht das Verhältnis noch besser aus. Es gibt kaum Inaktive, die Anzahl der Creators und Critics ist immens hoch:

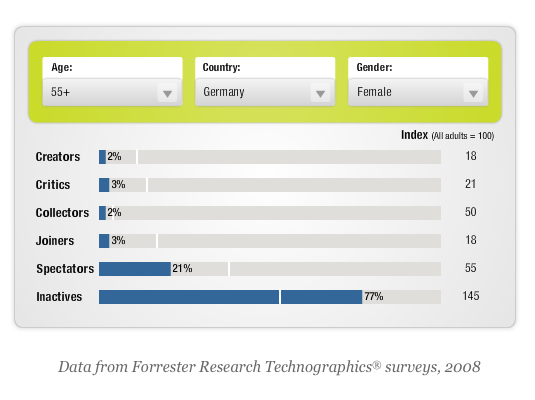
Wenn man sich hingegen überlegt, mit dem gleichen Angebot eine weibliche Nutzerschaft im Segment der Silver Surfer in Deutschland anzusprechen, sehen die Zahlen wie folgt aus:

Bei fast 80% inaktiven Nutzern dürfte das Unterfangen etwas schwieriger werden.
Somit zeigt ein Blick (auf die sicherlich recht groben Daten) bereits eine Tendenz für die zu erwartende Partizipationsbereitschaft in der anvisierten Zielgruppe.
All dies sind nicht Themen, die in zwingend den Bereich Design fallen bzw. dort verortet werden. Das führt allerdings direkt zu der Frage – was ist denn die Rolle des Designers in diesem sich stetig verändernden und spannenden Kontext?
An dieser Stelle schloss sich die Eingangs erwähnte Diskussion auf den Medientagen an. Vgl. dazu auch Gerrits Eindrücke. Vielleicht habt Ihr aber weitere Punkte zu ergänzen? Wie seht Ihr die Rolle des Designers in dem aktuellen Umfeld? Was gilt es zu berücksichtigen, an welcher Stelle in der konzeptionellen Phase sollte Design in die Prozesse mit eingebunden werden – und bis wohin reicht die Verantwortung für das Projekt?