Nach wie vor halte ich Raster im Webdesign für das zentrale System zum Ordnen und Strukturieren von Inhalten.
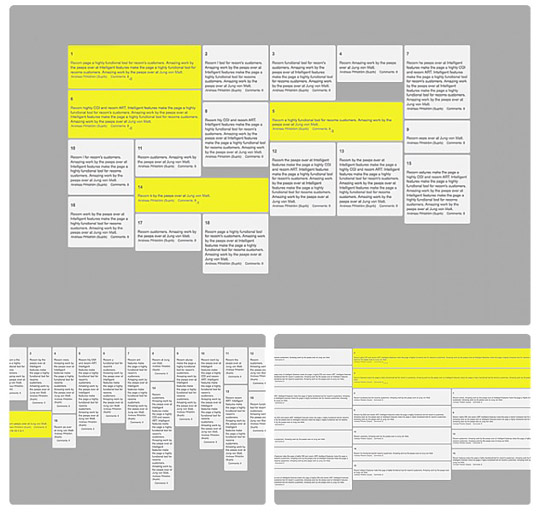
Mit Grid-A-Licious hat Suprb heute ein neues WordPress Theme veröffentlicht, dass diesem Grundgedanken mit einer schönen und sehr spielerischem Variante begegnet. Neue Inhalte werden in chronologisch sortierten DIVs eingefügt, eingebundene Bilder dabei automatisch auf ein passendes Format verkleinert. Ich bin mir sicher, dass wir auf dieser Basis in der Näheren Zukunft eine ganze Reihe von spannenden Adaptionen sehen werden.
Grid-A-Licious™ is a WordPress Theme made by Suprb. Divs are placed in chronological order with a special grid. Grid-A-Licious uses the jQuery javascript framework which can be downloaded from www.jquery.com.

Grid-A-Licious kann man hier herunterladen (inkl. Demofilm) und bei Reform & Revolution oder bei TypeNeu in Aktion sehen.