Kaum ein neues Device hat bereits vor seiner Veröffentlichung so viele Diskussionen ausgelöst wie Apples iPad, das im April den Weg zu den ersten Kunden finden wird. Drei bis fünf Millionen Verkäufe sagen die Analysten für 2010 voraus, bei entsprechend positiver Reaktion der Märkte sind in 2011 bis zu 10 Millionen weiterer Einheiten vorstellbar. Dem gegenüber stehen bislang rund 60 Millionen verkaufter iPhones und iPod touch, in 2010 kann nach konservativen Prognosen eine Steigerung um weitere 40 Millionen Geräte dieser Kategorie erwartet werden. Somit können Entwickler für das laufende Jahr mit einer Marktverteilung von maximal 5 Millionen iPads gegenüber fast 100 Millionen iPhones für ihre Kalkulationen berechnen.
Dennoch – und nicht zuletzt dem großen Hype geschuldet, der insbesondere hinsichtlich der Zukunft des Konsums digitaler Medien mit dem iPad verbunden wird – ist der Startschuss für die Entwicklung erster iPad Applikationen gefallen. Das ist insbesondere vor dem Hintergrund sehr spannend, dass nur eine sehr kleine Gruppe von Entwicklern dabei bereits Vorversionen des Gerätes in Händen halten kann. Somit wird es zum Launch eine recht große Anzahl von Programmen geben, die entwickelt wurden, ohne das UI und die neue Haptik des iPads in der realen Umgebung testen zu können. Ein spannender Prozess, der allerdings reichlich Grund zur Spekulation über die erste Generation nativer iPad Apps bietet:
Either I’m missing something, the initial iPad apps are going to suck, or we haven’t yet been told that iPad-native apps won’t be available for some period of time after the iPad’s launch.
Für die ersten Schritte habe ich hier eine Liste mit wichtigen und hilfreichen Tools zusammen gestellt:
iPhone 3.2 SDK und iPad

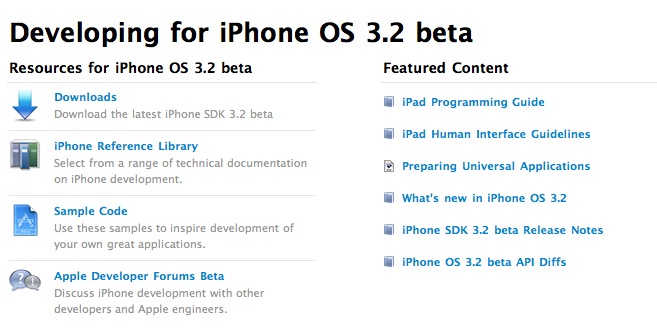
Apple hat für Entwickler eine neue Version des iPhone SDKs bereit gestellt, dass bereits mit einem Emulator für das iPad ausgestattet ist. Zusätzlich finden registrierte Developer einen iPad Programming Guide sowie die recht ausführlichen iPad Human Interface Guidelines.
iPad GUI und Icon PSDs

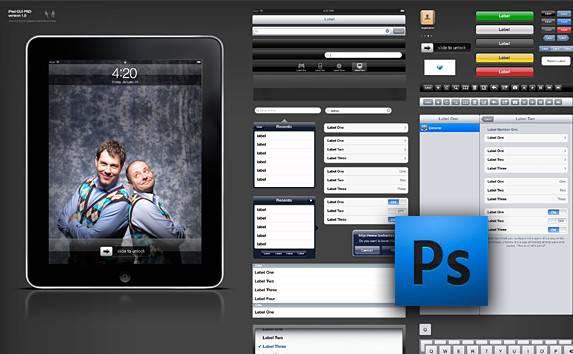
Teehan+Lax die bereits eine Photoshop Datei für das iPhone zur Verfügung gestellt haben bieten seit kurzem auch eine iPad GUI zum Download (wobei diese derzeit nur zum Wireframing verwendet werden sollte). Im Cocoia Blog gibt es ein iPad Icon Template sowie einen schönen UI Roundup.
Entwicklung für HTML 5
Das iPhone hat nach wie vor keine Unterstützung für Flash – und so wird es sich auch beim iPad verhalten. Google und Apple diktieren das neue, standardkonforme Web ohne Plugins und auf Basis nicht erweiterbarer Geräte. So werden viele Angebote die multimedialen Content ausliefern in der nächsten Zeit von Flash zu HTML 5 wechseln – und so Weichen stellen, die nicht nur Auswirkungen auf die Entwicklung mobiler Applikationen und Webservices haben werden.
iPad Browser Simulator
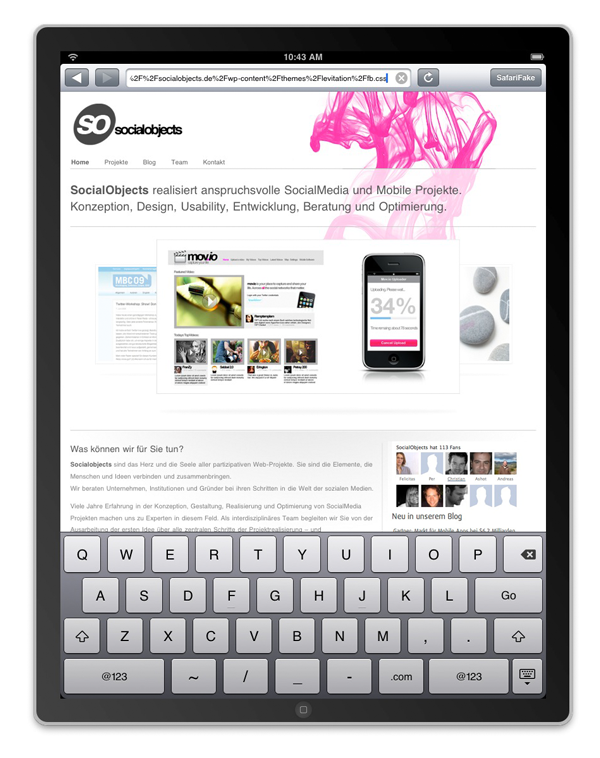
Intern und für Kundenpräsentation arbeiten wir mit einem auf das iPad SDK portierten Safari, der uns und potentiellen Auftraggebern bereits ein gutes Gefühl dafür gibt, wie sich die aktuelle Webseite oder -Applikation im Browser auf dem iPad verhalten wird:

Update: Den Fake Safari für das SDK kann man übrigens hier herunterladen.
Update II: In diesem Flickr Set finden sich viele Screenshots des neuen UIs.
Update III: Das UX Magazin hat hier die wesentlichen Punkte aus Apple UI Guidelines für das iPad zusammengestellt – interessant besonders für Entwickler ohne Apple Developer Zugang.