Seit Ende August lezten Jahres schlummerte bereits eine Einladung zu Typekit in meiner Mailbox. Erst jetzt – und inspiriert durch einen Artikel und die ersten Erfahrungen von Gerrit habe ich mich näher mit dem Thema befassen können und Typekit hier im agenturblog eingebunden. Ausserdem schließt sich somit ansatzweise ein Kreis zu einer Fragestellung, die nicht nur ich mir beispielsweise in einem Artikel im November 2007 stellte: Fonts in Webseiten einbinden.
Doch zunächst: Was ist Typekit?
We’ve built a technology platform that lets us to host both free and commercial fonts in a way that is incredibly fast, smoothes out differences in how browsers handle type, and offers the level of protection that type designers need without resorting to annoying and ineffective DRM.
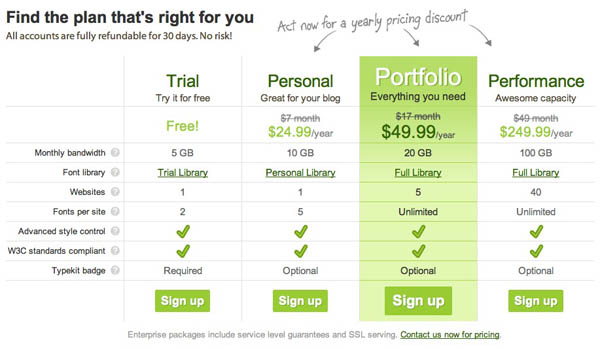
Sprich: Typekit stellt ein durchgängiges Framework zur Verfügung, mit dem Schriften weit jenseits der üblicherweise in Browsern verfügbaren Fonts ausgewählt und via CSS eingebunden werden können, dabei trägt es gleichzeitig für den so wichtigen rechtlichen Rahmen sorge und bietet unterschiedliche Modelle und Konditionen (zwischen kostenlos und $250 pro Jahr).
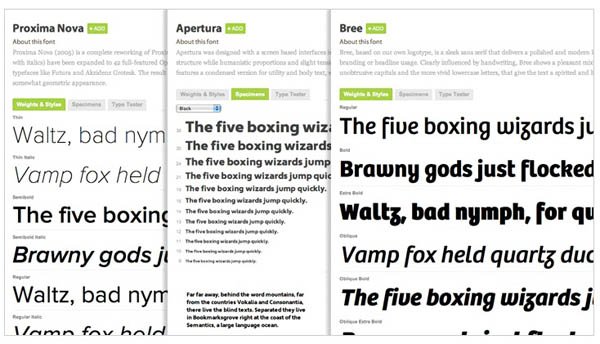
Mittlerweile sind eine ganze Reihe großer Foundries an Bord, so dass die Auswahl insbesondere im Hinblick auf bildschirmtaugliche Schriftarten recht groß ist. Zudem gibt es seit dem letzten Facelift ein sehr gut strukturiertes Interface, dass sowohl die Selektion als auch die Einbindung sehr intuitiv macht.
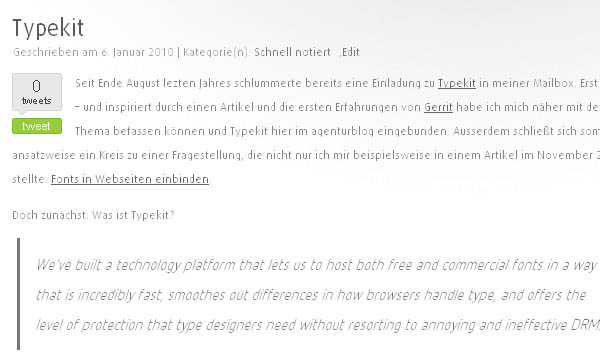
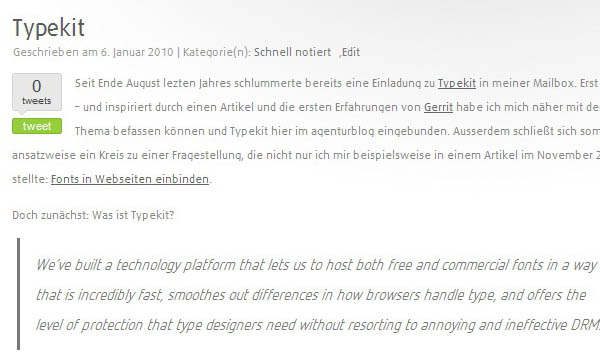
Doch leider, leider ist die schöne Welt der neuen Schriften im Webdesign nicht so rosig, wie sie seien könnte. Denn, so sieht diese Seite im Safari unter MacOS so aus, wie sie sich der Gestalter vorstellt:
Unter Windows mit Standardeinstellungen, wirkt das Ganze dann eher so:
Mit (leider per default nicht aktiviertem) ClearType kommt es dem ganzen schon wieder näher:
Es bleiben also (aus meiner derzeitigen Sicht) nur drei Wege:
- Verzicht auf Typekit, da die Effekte auf den unterschiedlichsten Systemen schlecht plan- oder beeinflussbar sind.
- Aufwändige Abfragen nach dem jeweiligen System, Browser und nach der Verfügbarkeit von ClearType
- Der Einsatz lediglich in sicherer Umgebung (MacOS)
Sowie natürlich grundsätzlich nach der Frage der Sinnhaftigkeit für das jeweilige Projekt. Denn auch wenn optisch alles perfekt funktioniert, so bleibt trotzdem ein zusätzliches initiales Datenvolumen von etwa 200KB für das gewählte Schriftenset und den erforderlichen Javascriptcode, sowie natürlich die Abhängigkeit von einem externen Dienst bzw. Server, von dem die Daten bezogen werden.
Hier habe ich mich für die dritte Variante entschieden, also kommen lediglich MacOS Nutzer in den Genuss des neuen Schriftbildes. Einen auch unter Windows und Linux verfügbaren Test dieser Seite habe ich der Vollständigkeit halber hier abgelegt.