
Vor einigen Tagen habe ich ein paar Gedanken zu den neuen Funktionen in GMail notiert. Mit den beschriebenen neuen „Move to“ und Multiple-View Implementierungen zog zeitgleich ein neuer Buttontyp in das E-Mail Produkt ein.
Douglas Bowman, Lead Design bei Google beschreibt in seinem Artikel Recreating the button sehr ausführlich die Hintergründe, die zu diesem neuen, zentralen Element geführt haben, das künftig Einzug in viele weitere Produkte im Google Portfolio halten wird:
Today’s web apps allow increasingly complex interactions. Users can view, create, manage, and manipulate all kinds of data, from email messages to feeds to photos to blog posts, or even choosing what their DVR records on any given night. We’re at the point where these apps need something beyond standard HTML form controls and basic hypertext links to represent the actions a user can take.
![]() Grundsätzlich bin ich starker Befürworter für die Verwendung von Buttons und Systemelementen des Browsers. Zahlreiche Tests in denen ich die
Grundsätzlich bin ich starker Befürworter für die Verwendung von Buttons und Systemelementen des Browsers. Zahlreiche Tests in denen ich die
Reaktion von Probanden auf eine Version mit grafischen Buttons im Vergleich zu der Variante mit systemnahen Schaltflächen beobachten konnte, zeigten sehr eindeutig, dass die den Nutzern bekannten und täglich verwendeten Buttons viel vertrauter und somit eindeutiger wirken. Das natürlich insbesondere, wenn sie sinnvoll und nachvollziehbar beschriftet sind.
Nun ist aber Googles neuer „Custom Button“ optisch sehr eng an die Haptik der HTML Buttons in den meisten Browsern angelehnt, so dass die Umstellung der Nutzer nur gering ist – viele werden es womöglich nicht merken.
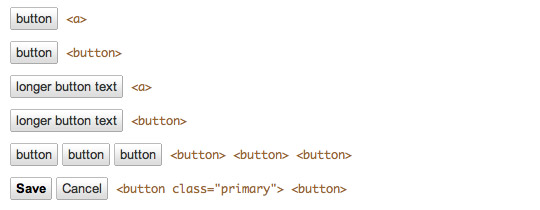
![]()
Das Entscheidende ist aber, dass das neue Element (das übrigens auf jedwede Grafik verzichtet und ausschließlich über CSS gestylt wird) Funktionen bietet, die über die der Standardelemente hinausgehen. Und wer sich mit der Gestaltung von Webapplikationen befasst weiß, dass es immer wieder Fälle gibt, in denen das erforderlich oder sogar unumgänglich ist. Und spätestens in diesem Moment ist es dann unvermeidbar, den eigentlich probateren Weg der Standardelemente zu verlassen.
Es mag durchaus sinnvoll sein, sich mit der Dokumentation dieses neuen Custom Buttons näher zu befassen – vielleicht entsteht hier ein Standard, dessen Nutzung in der Gestaltung neuer Applikationen zumindest in Betracht gezogen werden sollte…