Um es mit Watzlawick zu sagen:
Wer nur einen Hammer als Werkzeug kennt dem ist jedes Problem ein Nagel.
So verfahren viele Webentwickler auf eingefahrenen Bahnen. Der Typo3-Experte tendiert dazu, genau so wie der Drupal-, WordPress- oder ExpressionEngine-Freund. Und klar: Die meisten kleinen und mittleren Projekte lassen sich ohne Problem mit allen der üblichen Standardtools lösen. Statt aber ständig mit Kanonen auf Spatzen zu schießen, könnte man aber auch einen Blick über den Tellerand wagen, beispielsweise in Richtung Perch.

Auf den ersten Blick wirkt Perch wie ein etwas hübscheres Tool zum Ersetzen von Texten in statischen HTML Seiten. Dort, wo einst der ausformulierte Text stand, setzt man eine Zeile Code ein:
<?php perch_content('About main_heading');>
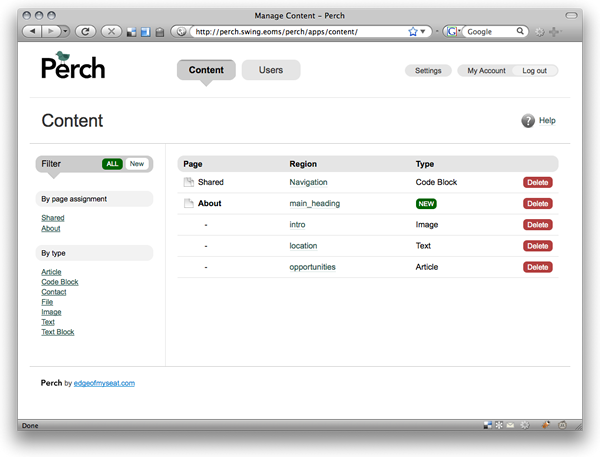
Nachdem erstmaligen Aufruf dieses Dokumentes erscheint in der Perch Administrationsoberfläche sofort entsprechender Platzhalter unter Beibehaltung der im Code vergebenen Bezeichnung und kann mit Inhalten befüllt werden. In diesem Beispiel also der Headline auf der About-Seite.

Neben Texten lassen sich natürlich auch ganze Codeblöcke, Bilder und dergleichen Austauschen. Diese Elemente können natürlich auch mehrfach inkludiert werden, so dass man die Navigation oder die Kontaktadresse im Footer zentral editierbar machen kann. Schon mit diesen recht einfachen Maßnahmen kann man potentiellen Auftraggebern bereits vollkommene Autonomie über die Verwaltung von Inhalten auf Ihrer Seite geben ohne ein komplexeres CMS zu installieren und die unterschiedlichen Seitentypen in passende Templates umzustellen.
Richtig interessant wird Perch aber durch Möglichkeiten, die darüber hinausgehen. So lassen sich kleine Custome Templates anlegen, die das Erstellen immer wiederkehrender Seitentypen einfach machen:
<div class="product">
<h2> <perch:content id="name" label="Product name" required="true" type="text" /> </h2>
<img src="<perch:content id="photo" label="Photo" type="image" />"
class="photo" alt="<perch:content id="name" label="Product name" />" />
<perch:content id="desc" label="Description" required="true"
textile="true" type="textarea" />
<p> <a href="
</div>
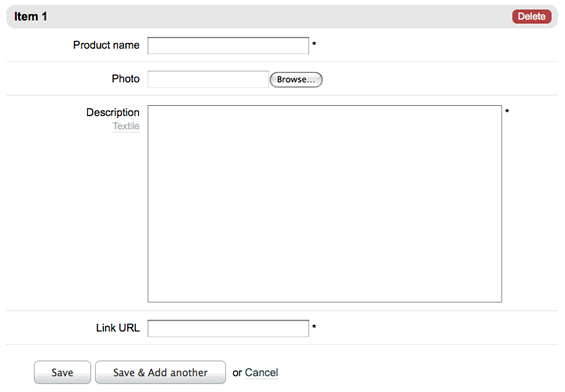
Das Anlegen neuer Produkte sieht dann für den Redakteur so aus:

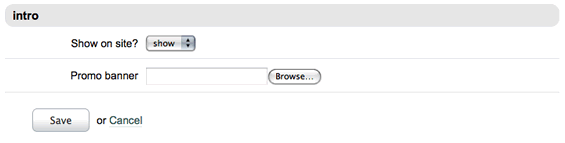
Weiterhin lassen sich mit Hilfe von Conditional Tags über einfach Schalter, bestimmte Elemente einfach an oder abschaltbar machen.

Als Fazit lässt sich festhalten, dass Perch, das sich mit einem Preis von rund 40 EUR pro Domain bequem in jeder Kalkulation unterbringen lässt, in machen Fällen durchaus eine überlegenswerte Alternative zu den anderen, großen, größeren und viel größeren Lösungen darstellen kann. Natürlich fehlen manche Funktionen – aber genau das ist das Prinzip.