Robert fragt drüben bei Basic-Thinking erneut nach dem Sinn und Zweck von Landingpages für Blogs und stellt dabei das WordPress Plugin Landing Sites vor.
Unter dem Begriff Landing Pages versteht man gemeinhin Seiten, die speziell für Leser angezeigt werden, die über eine Suchmaschine (oder beispielsweise auch über einem Newsletter o.ä.) in einen Webauftritt einsteigen. Im Gegensatz zum Nutzer der über die Startseite oder einen RSS Reader kommt, weiß ein solcher User gar nicht, was ihn erwartet und mit wem er es zu tun hat.
Somit tut man gut daran, den neuen Besucher etwas anders zu empfangen, als man es mit seinen Stammlesern macht. Ein kleiner Gruß, eine kurze Begrüßung, ein Hinweis auf Inhalte die im Kontext zu dem gefundenen Artikel bzw. seiner Suche stehen.
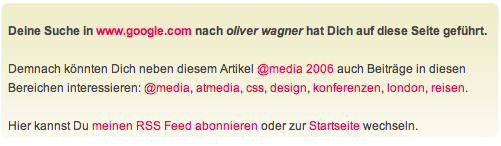
Etwas ähnliches nutze ich hier im agenturblog seit dem Relaunch im Mai. Einige Zeilen aus dem heute bei Robert vorgestellen Plugin habe ich eben noch ergänzt, so dass nun bei einem Besuch aus einer Suchmaschine folgendes im Seitenkopf angezeigt wird:

Über diesen Link kann man das exemplarisch testen: Google Suche Youtube.
Ich zeige dem neuen User also zunächst, dass mein Blog erkannt hat, wonach er sucht, in dem Fall also nach Youtube und speichern. Im Augenblick tatsächlich einer der häufigsten Treffer aus Suchmaschinen. Ausserdem gebe ich dem neuen Leser noch eine Information über verwandte Tags über die er zu weiteren Inhalte anhand seines aktuellen Suchbedürfnisses gelangen kann. Darüberhinaus biete ich noch den Link zu meinen RSS-Feed und zur Startseite an.
Ob das nun ein erfolgreicher Hebel ist um User tiefer in das eigene Blog zu ziehen oder gar zu Stammlesern zu machen sei dahingestellt. Ich halte es aber zumindest für einen netten Zug, ein freundliches, etwas persönliches Willkommen hat noch nie geschadet.
Und übrigens kann man so noch etwas lösen: Google Adsense Anzeigen lediglich für Suchmaschinen-Leser einblenden. Auch das mache ich innerhalb meiner Landingpage. Ganz dezent unter dem Artikel.
Sollte jemand interesse an meiner Lösung haben, hier mein PHP-Snippet dazu:
<?php if (ls_getinfo('isref')) { ?>
<b>Deine Suche in <?php ls_getinfo('referrer'); ?> nach <i> <? php ls_getinfo('terms'); ?> </i> hat Dich auf diese Seite geführt.<?php } ?> </b>
Demnach könnten Dich neben diesem Artikel <a href=" <?php echo get_permalink() ?>" rel="bookmark" title="Permanent Link: <? php the_title(); ?>"> < ?php the_title(); ?> </a> auch Beiträge in diesen Bereichen interessieren:
<? php UTW_ShowTagsForCurrentPost("commalist"); ? >.
<br>
Hier kannst Du <a href="http://feeds.feedburner.com/agenturblog">meinen RSS Feed abonnieren </a> oder zur <a href="/">Startseite </a> wechseln.
Damit das funktioniert gehört dieser Code in eine Datei namens from_google.php innerhalb des WordPress Template-Verzeichnisses. In der eigentlichen Artikeldatei, der single.php muss nun noch eine Abfrage nach dem Referer eingebaut werden. Sobald Google als Referer erkannt wird, rufen diese Zeilen die eben erstellte from_google Date auf, so wird diese nur ausgeführt wenn wirklich erforderlich.
<?
if(preg_match("@google\.@",$_SERVER['HTTP_REFERER']))
{
load_template( TEMPLATEPATH . '/from_google_form.php');
if(preg_match("@google\.@",$_SERVER['HTTP_REFERER'])||true){}
}
?>
Ausserdem müssen die Plugins Ultimate Tag Warrior und eben das besagte Landing Sites installiert sein.